
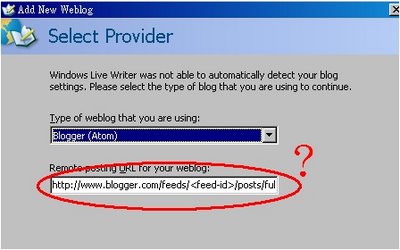
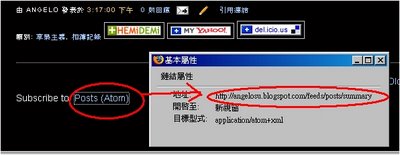
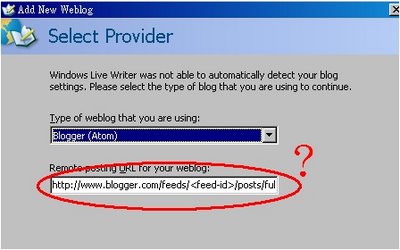
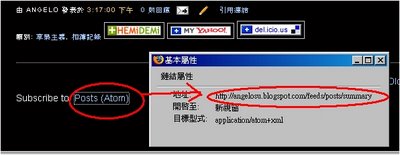
只要把首頁最下方的 Posts(Atom) 裡的連結加入即可
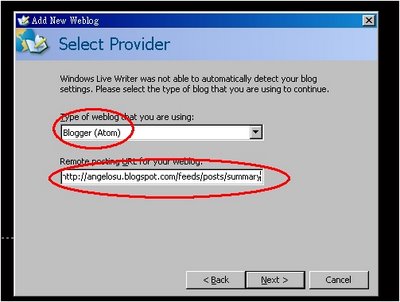
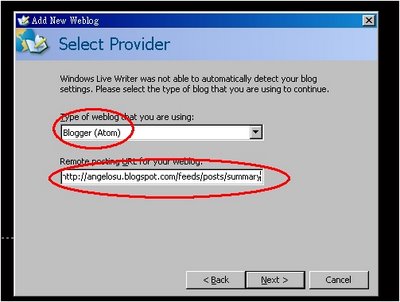
就那麼簡單,在Remote posting URL 裡加入Posts(Atom)的連結,不需要進入設定裡看Blog 的ID,不過現在對Blogger Beta的支援還沒有很完全,無法從Windows Live Writer加入圖片到 Blogger Beta,只能用Flickr4Writer外掛,從Flickr加入圖片


只要把首頁最下方的 Posts(Atom) 裡的連結加入即可
就那麼簡單,在Remote posting URL 裡加入Posts(Atom)的連結,不需要進入設定裡看Blog 的ID,不過現在對Blogger Beta的支援還沒有很完全,無法從Windows Live Writer加入圖片到 Blogger Beta,只能用Flickr4Writer外掛,從Flickr加入圖片

公司的創新提案應該要有更多人的主動參與,主要是靠員工的熱情,而不只是靠獎勵,目前的門檻有點過高,一個創新提案提出馬上就要被檢視是否能執行,一個創意的價值不在於最終的結果或是否能被真的實行,而是過程的激勵與樂趣,一個好的企業不應該以結果論來扼殺任何員工的發想階段,反倒要引導員工繼續發想,點子本身是無罪的,尤其是跟資訊有關的產業,更要鼓勵員工不斷的創新。
創新跟提案中間應該還是有點差距,從醞釀創意--> 改進 --> 執行
如果只是偏重於執行層面及結果導向,便會完全的扼殺醞釀創意的啟蒙,並不是一個創新提案就能決定要不要執行,如果大家不用面對執行的壓力,而可以自由的發揮想像,創意才會源源不絶,應該是讓創意去激意創意,當看到有人提出一個好點子,也許會有不同想法而產生不同的點子,應該讓大家可以有公開的發表創意機會, 在公司裡並不是每個人都屬於創意小組的一員,但是每個人都能有天馬行空的點子,而集合許多的點子,才會激發出更好的點子,創新提案應該是從一百個點子裡去票選出一個真的有可能實行的點子,而不是叫大家去想一個能實行的提案。
每一家公司都有不同處理點子的方法和標準作業流程,如果有方法與程序去落實執行,點子才會成為大構想,目前的創新提案使得醞釀創意的空間被壓縮,創新提案應該有更多的創意發想空間,一個創意的起點通常是靈光一現,當點子被提出來的瞬間,也經常不是一下子就被接受,或是讓人了解,也要經過重組,再創造,也許能拼出更棒的東西。

 在辦公室裡開直升機?當然可以,只要你的辦公室夠大或者這個直升機夠小。
在辦公室裡開直升機?當然可以,只要你的辦公室夠大或者這個直升機夠小。iThome Online (2005/10/19) 一篇“ Splog熱浪侵襲 Google傷腦筋”也做了相關的報導:還有一種叫做部落格的垃圾(spam in blogs),就是大量的垃圾廣告在部落格裡留言跟回應,這倒是有很多不同的解決方法,有的Blog需要登入才能留言,不提供匿名留言,有的是要輸入驗證碼才能留言,這也可以避免大量spam。不管杜絕垃圾的技術如何提昇,我相信垃圾也會一直的進化。
根據專門偵測部落格文章更新服務的部落格搜尋引擎業者Technorati的統計,過去兩個星期在Blogger.com出現3.9萬個假的部落格,相較於同期新成立的80.5萬個部落格,Splog約佔了4.6%。
這些駭客是利用Google所提供的API(application programming interface;應用程式設計介面)機制來搗亂,原本Google的API機制是為了方便部落格用戶設計工具以自動創造部落格網站及文章,卻正巧讓駭客用來大量複製該站文章及部落格;駭客還在這些假的部落格中加上各種熱門搜尋關鍵字,只要使用者在Blogger.com上搜尋,這些假的部落格就會出現 在前幾筆資料上,創造點閱率,並透過Google的Adsense搜尋廣告機制賺取廣告費。










<script type="text/javascript">
function toggleIt(id) {
post = document.getElementById(id);
if (post.style.display != 'none') {
post.style.display = 'none';
} else {
post.style.display = '';
}
}
function showFullPost(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'inline';
if (spans[i].id == "readmore")
spans[i].style.display = 'none';
}
}
var fade = false;
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>
<b:includable id='PeekABooPost' var='post'> <div class='post uncustomized-post-template'> <table><tr> <td width='40px'> <a href='javascript:void(0)' title='Expand/collapse this post' style='text-decoration:none' expr:onclick='"javascript:toggleIt (\"" + data:post.id + "\");"'>[+/-]</a> </td> <td> <h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3> </td> </tr></table> <div class='post-body' expr:id='data:post.id' style='display:none'> <p><data:post.body/></p> <div style='clear: both;'/> <!-- clear for photos floats --> </div> </div> </b:includable> <b:includable id='main' var='top'> <!-- posts --> <div id='blog-posts'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><data:post.dateHeader/></h2> </b:if> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType != "item"'> <b:include data='post' name='PeekABooPost'/> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.allowComments'> <b:include data='post' name='comments'/> </b:if> </b:if> </b:loop> </div>




接著可以到臺北市交通管制工程處 去找到所要的即時路況影像,只點擊即時影像的圖示,就可以即時的看到車流的景像(建議使用IE瀏覽器)

最重要的步驟就是在即時畫面上找到影像的URL,在即時影像上方的地方按右鍵,檢視其原始碼,先找到中文名稱,就可以很容易的在下方找到畫面的連結URL網址,然後把它複製下來

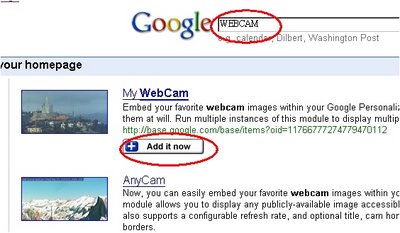
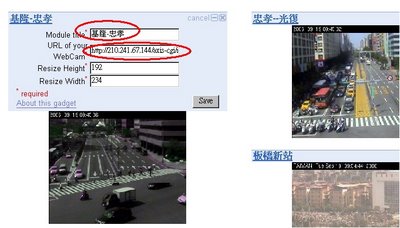
下一步就是把它加入MyWebCam工具裡,名稱可以自訂
可以新增多個MyWebCam來加入不同路段的即時路況畫面,現在只要登入自己的iGoogle就可以同時的看到各地的即時路況。
感覺蠻像在電影(終極警探4.0)中的FBI看到的電視牆











