放置的地方跟在每篇文章底端放置各大共享書籤 一樣,我是直接放在書籤下方。
修改詳細步驟如下:
1.進入控制主頁 > 版面配置 > 修改HTML > 修改範本 > 把「展開小裝置範本」打勾
找到下面這段代碼
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name/>
</a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
<----程式碼插入處
</span>
2.將下列整段程式碼插入
align="left" 的位置可以自己調整,要置中的話可以改為align="center",置右改為align="right"
[AdSense 程式碼]為Google AdSense提供的廣告程式碼
<div align="left">
<b:if cond='data:blog.pageType == "item"'>
[AdSense 程式碼]
</b:if>
</div>
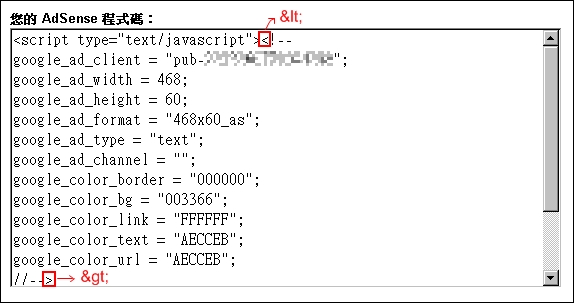
3.最重要的地方是要修正一下AdSense程式碼,只是把xml格式換了一種寫法(因為blogger使用xml格式,如果語法要使用字符 < ﹐而該字符卻絕對不能以 < 出現在任何的XML 資料中﹐這樣必須遵循XML 1.0 的規則﹐也就是應鍵入成 <)
如下圖:把 < 和 > 改為< 跟 >

很好用哦...
回覆刪除感謝分享
你的文章底下有那個相關度25%
回覆刪除50%
75%
那是怎麼弄的呀
to 正妹團長
回覆刪除下面有個相關度說明,請參考