
這樣就可以讓朋友一目瞭然知道我有那些新文章,也可以直接導引流量到新的部落格,我不需要 2邊同時貼文,幾乎不用去維護Live Spaces網頁,還有一點最主要的原因,因為大部份的朋友都有用MSN,也會經常去看對方MSN的個人資料,而Live Spaces就是MSN裡的「分享空間」,像我的預設網址就是http://angelosu.spaces.live.com/,所以也可以當成新部落格平台的媒介,如果本身已經有其它部落格平台的朋友,也可以試試這種方法,不要浪費了Live Spaces的分享空間
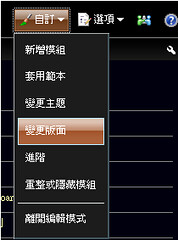
首先就是登入Windows Live Spaces,依照個人需求自定版面,有多個部落格就選擇多欄式


再來選擇「新增模組」,新增「摘要」,有幾個部落格就加幾個


新增好「摘要」要先儲存版面

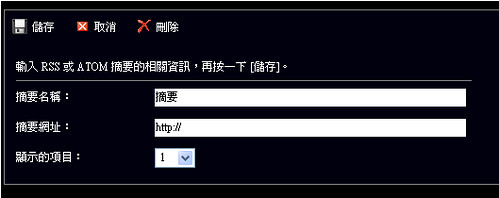
編輯「摘要」指定RSS 或 ATOM

最後輸入RSS 或 ATOM的資訊,就完成了

您好
回覆刪除感謝您提供這個資訊
要不然Space真是白放在那邊
我試了這個功能
貼上我的blogger的atom
http://cbeandesign.blogspot.com/feeds/posts/default
但是從space那邊點這些摘要連結
會變成儲存檔案在電腦裡
而不是直接開網頁
怎麼會這樣呢:{
oh...
回覆刪除後來我改成http://cbeandesign.blogspot.com/feeds/posts/default?alt=rss
就解決了.....
雖然不是很了解rss和atom到底有啥不同
不過就繼續一知半解吧:P
您好 :)
回覆刪除我也和樓上遇到了同樣的問題
且也在網址後面加了?alt=rss
但還是一樣變成「儲存檔案到電腦裡」而不是直接開啟網頁
到底是出了什麼問題呢?
to EJ
回覆刪除感覺好像是瀏覽器的問題,本身不存在關聯檔案,所以會當成檔案直接儲存,用別的瀏覽器試看看