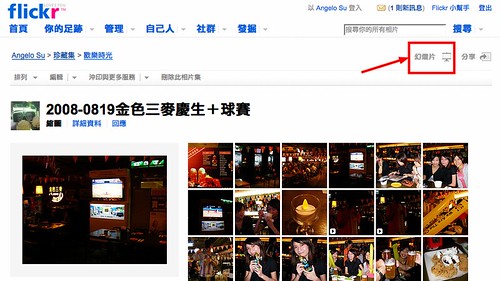
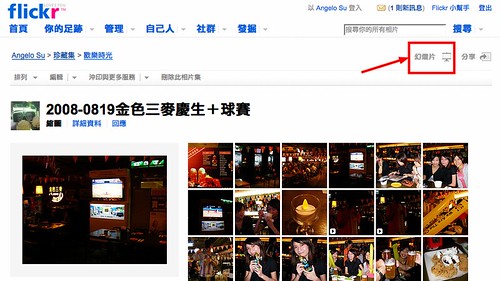
首先到Flickr,隨便找個相片集當範例,進入幻燈片播放模式

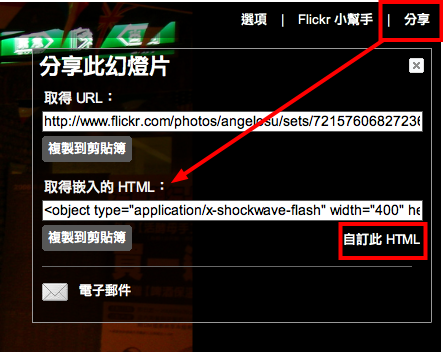
在左上角有個「分享」功能,現在新增可以取得嵌入網頁的HTML,而且還可以「自訂此HTML」

選擇自訂幻燈片的大小尺寸,接著就可以把得到的HTML置入到網頁或部落格里

以下是置入後的樣子(可以直接播放),我選擇適中 500 x 375,而且最讚的是在右下角可以直接使用全螢幕觀看
延伸閱讀:[Flickr] Flickr 新版 Slideshow 上線, 提供內嵌網頁語法

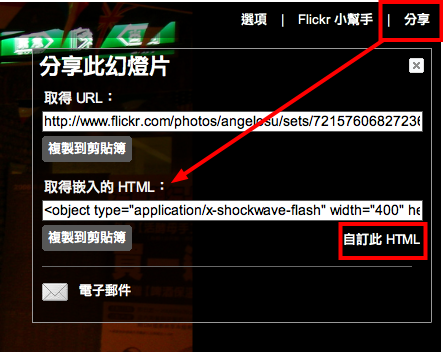
在左上角有個「分享」功能,現在新增可以取得嵌入網頁的HTML,而且還可以「自訂此HTML」

選擇自訂幻燈片的大小尺寸,接著就可以把得到的HTML置入到網頁或部落格里

以下是置入後的樣子(可以直接播放),我選擇適中 500 x 375,而且最讚的是在右下角可以直接使用全螢幕觀看
延伸閱讀:[Flickr] Flickr 新版 Slideshow 上線, 提供內嵌網頁語法

0 則留言 :
張貼留言