許多使用Blogger部落格的作者期待很久的功能總算推出了,「閱讀更多...」就是Read More...,它可以讓文章在首頁只顯示部份文章,如果文章的篇幅太長,可以利用此功能來斷行。
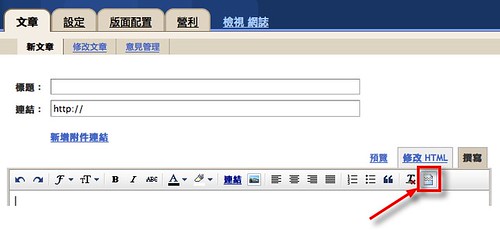
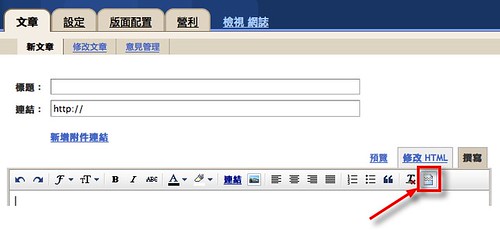
現在只要在撰寫新文章時,可以看到有個新的功能圖示

預設的文字是「閱讀更多 >」,如果想要改其它的句子,例如:「閱讀全文」、「繼續閱讀」,可以到「版面配置」>「網頁元素」>「編輯」中去修改


實際操作的畫面如下,在寫新文章時,插入斷行符號

首頁顯示的第一篇文章就會部份隱藏

現在只要在撰寫新文章時,可以看到有個新的功能圖示

預設的文字是「閱讀更多 >」,如果想要改其它的句子,例如:「閱讀全文」、「繼續閱讀」,可以到「版面配置」>「網頁元素」>「編輯」中去修改


實際操作的畫面如下,在寫新文章時,插入斷行符號

首頁顯示的第一篇文章就會部份隱藏


18 則留言 :
終於啊....不過也要花時間回頭修之前的文章了。
to Sango
其實受影響的只有首頁顯示的那幾篇,不在首頁上的舊文章本來就會直接全文閱讀
所以說舊文修了也沒用嗎?
to 蛋治 Canchi
這個功能是怕首頁的所有文章篇幅太長,但是直接點擊單篇文章,根本不需要再斷行,所以舊文不會跟其它文章同時顯示在首頁
若是用 label 模式檢視文章,或是用每月每年模式檢視文章,應該還是有效用的,所以舊文修了還是有用,只是很少人看就算了吧!
為什麼我用了這個功能,左右二側的元件會跳掉啊?像是層經發表過的文章統計及個人資料,就會跳掉下面去?
to Chunyung
你的html是否曾經異動過?有可能是目前的版型問題,試著改用別的版型再試看看
我沒改過Html,但是我後來改用別的版型就ok了,感謝你的意見啊,不過我現在有另一個問題,就是如何把google voice的Call Widgets插入到我的網誌去?我想把google voice給插入到Blogger的左或右二側,而不是文章內,我該怎麼修改Html code呢?
to Chunyung
在版面配置中新增HTML/JavaScript的小工具
Angelo站长,谢谢分享。。。
王子有个问题。。那个阅读更多 的连接 。。。如何可以加入 target = blank 的功能。。。就是点击该连接时,开启于其他视窗。。
可以办到的吗?
谢谢
to 王子
在HTML中找到以下字串
<a expr:href='data:post.url + "#more"'>
改為
<a expr:href='data:post.url + "#more"' target='_blank'>
請問版主:
為何我的Blogger沒有斷行的按鈕阿?
是跟版型有關嗎?
to G
跟版型無關,切換到「撰寫」就會看到
使用後我的版位也會亂掉...為什麼阿?
to NTUST SWIMMING TEAM
看來應該是版型的問題,似乎不是所有的版型都適合使用斷行的功能,建議你可以開一個測試的blog,把原有的HTML都copy過去套用測試,再換其它的版型試看看
最近我發現這個功能好像不見了
可以教一下我嗎?
to 哈樂
剛剛看了一下,這個功能還在呀
感謝分享!!剛上手blogger很多功能都生疏~~
張貼留言