根據此篇「FeedBurner新增Email訂閱顯示標題」,有讀者留言詢問如何修改FeedBurner的訂閱框樣式,特別寫一篇來回應
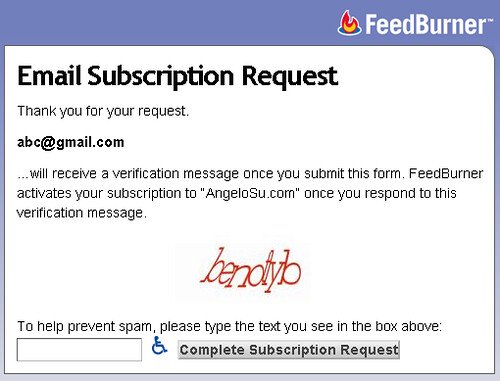
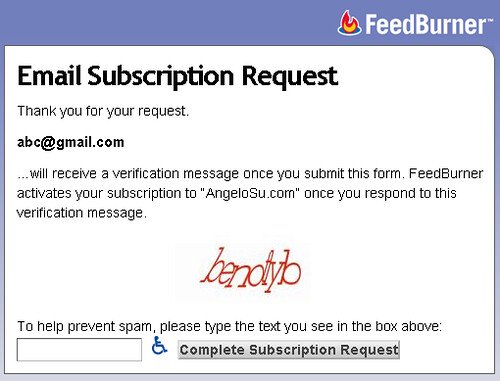
FeedBurner提供的Email訂閱,目前還未支援繁體中文,而且看起來很佔空間,當你輸入Email按下訂閱後,跳出的確認視窗還是英文版,訂閱框的樣式如下

其實Email確認頁可以改為繁體中文,而且訂閱框的樣式也可以更改為更簡潔的樣式,就像我的部落格左欄那個訂閱框,只有一個輸入欄跟訂閱按鈕,確認頁就像以下畫面

接下來就是要說明一下如何修改
步驟一:首先登入FeedBurner
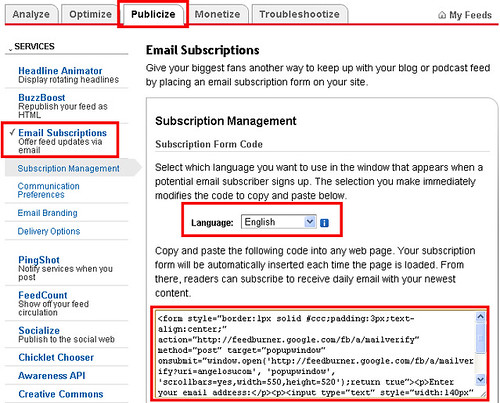
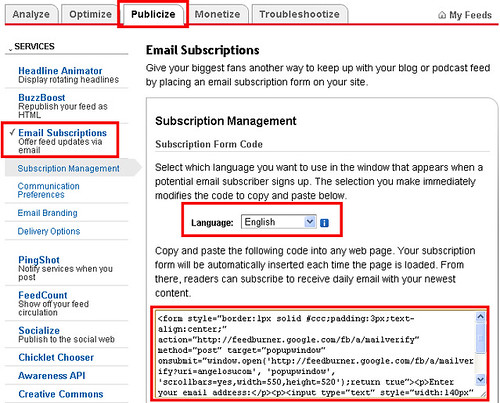
到Publicize 裡面的 Email Subscriptions 取得訂閱框的html ode

步驟二:再來就是修改這個html code,修改後的html code如下,紅字的部份可以改為自己想要在訂閱框裡顯示的文字,FeedName就是取得的名稱,每個Feed都不一樣,請改為自已的Feed名稱,請照步驟一取得html code就知道自已FeedName是什麼
FeedBurner提供的Email訂閱,目前還未支援繁體中文,而且看起來很佔空間,當你輸入Email按下訂閱後,跳出的確認視窗還是英文版,訂閱框的樣式如下

其實Email確認頁可以改為繁體中文,而且訂閱框的樣式也可以更改為更簡潔的樣式,就像我的部落格左欄那個訂閱框,只有一個輸入欄跟訂閱按鈕,確認頁就像以下畫面

接下來就是要說明一下如何修改
步驟一:首先登入FeedBurner
到Publicize 裡面的 Email Subscriptions 取得訂閱框的html ode

步驟二:再來就是修改這個html code,修改後的html code如下,紅字的部份可以改為自己想要在訂閱框裡顯示的文字,FeedName就是取得的名稱,每個Feed都不一樣,請改為自已的Feed名稱,請照步驟一取得html code就知道自已FeedName是什麼
<form action="http://feedburner.google.com/fb/a/mailverify" style="border: 0px solid rgb(204, 204, 204); padding: 3px; text-align: left;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=FeedName', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input style="width: 100px;" value="輸入您的email" onfocus="this.value=''" onblur="if(this.value=='')this.value='輸入您的email'" type="text" name="email" type="text" /><input value="FeedName" name="uri" type="hidden" /><input value="zh_TW" name="loc" type="hidden" /><input value="訂閱" type="submit" /></form>

7 則留言 :
您好!!我用你上面的語法結果常是用MAIL訂閱他卻出現這樣的字樣
The feed does not have subscriptions by email enabled
to BiApp
不能直接用我的語法,請把FeedName改為自已的Feed名稱
好棒!!!真的成功了!!!你好厲害!!!
請問還有沒有可能,點框的時候那些文字會自己不見呢(不用再刪除他)
謝謝您
to BiApp
那不如就不要顯示"輸入您的email"
哈哈....因為我看香腸魷魚的部落格可以那樣..所以想說您會不會!!!!因為我覺得那樣的感覺蠻好的
to BiApp
加上一些語法就可以,你再試看看
太神了!!.....我只能說您太厲害了!!!語法怎麼學的呢??好厲害...什麼都做得出來....
請問框裡字的顏色有辦法變成灰色的嗎??
張貼留言