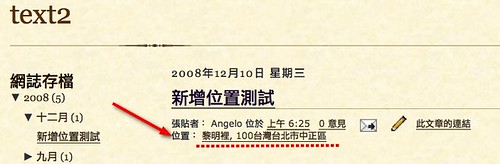
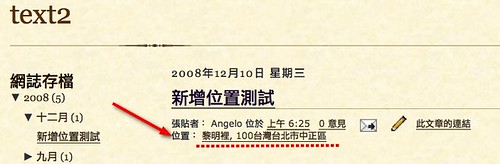
Blogger現在可以為每篇發佈的文章加入地區位置,當我用滑鼠點擊位置的連結,就會以Google地圖開啟所在位置,這樣對於寫旅遊或是食記的文章還蠻方便的。

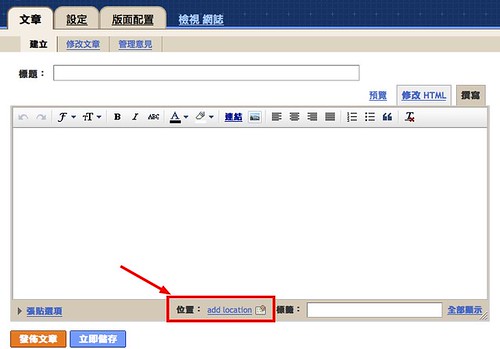
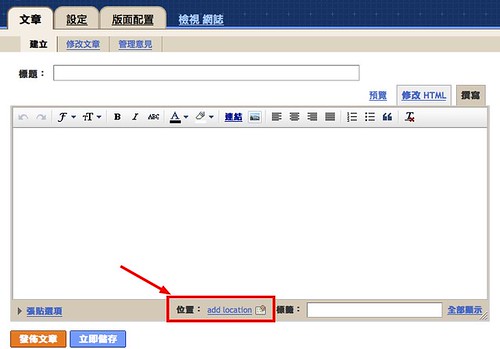
這項功能必須到Blogger 測試區http://draft.blogger.com/才看的到,在新增文章時就會多出一個「位置」

按add location後會出現地圖搜尋,找到你要的位置,然後可以編輯該位置的名稱後按下儲存

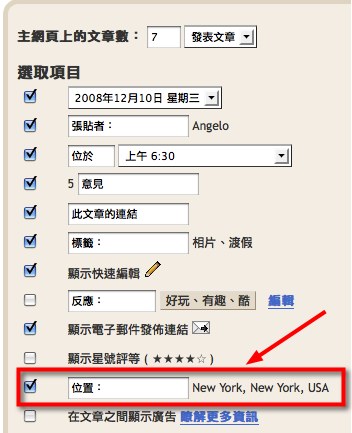
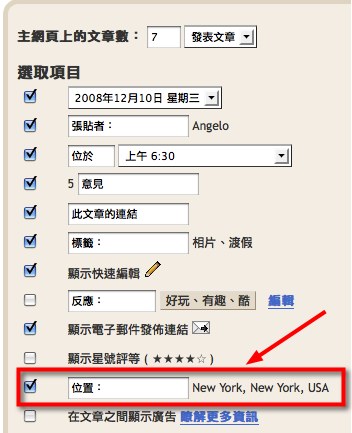
最重要的是要開啟這個欄位,首先至blogger的測試後台「資訊主頁」>「版面配置」> 「網頁元素」
在網誌文章下面按編輯

勾選「位置」選項,名稱也可以任意修改

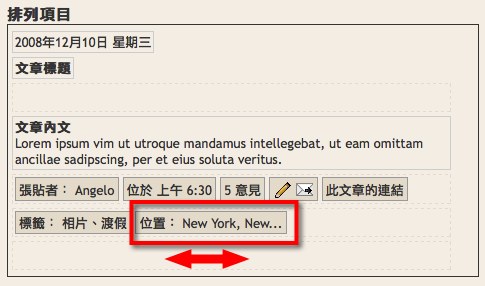
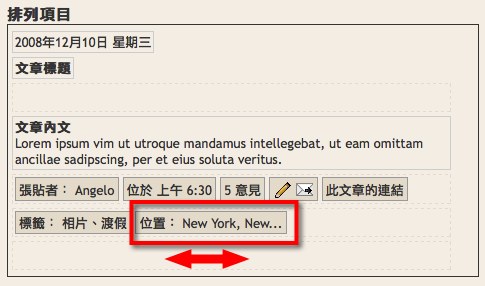
下方的排列項目可以用滑鼠拖曳「位置」區塊要擺放的位置

如果你的Blogger沒有出現這個欄位,代表之前曾修改過HTML,無法自動新增,所以必須以手動方式自己把代碼加進去
到blogger的測試後台「資訊主頁」>「版面配置」>「修改HTML」
修改前勾選「展開小裝置範本」記得先行備份
以data:post.labels的關鍵字找到以下代碼,綠色代碼可能因為新舊版本不同會有些不太一樣
然後將藍色的代碼複製放置在剛剛找到的綠色代碼之上,如下列
這樣部落格的文章就會出現「位置」欄位,不過先別急,之前的文章如果沒有加入位置儲存,還是看不到的

這項功能必須到Blogger 測試區http://draft.blogger.com/才看的到,在新增文章時就會多出一個「位置」

按add location後會出現地圖搜尋,找到你要的位置,然後可以編輯該位置的名稱後按下儲存

最重要的是要開啟這個欄位,首先至blogger的測試後台「資訊主頁」>「版面配置」> 「網頁元素」
在網誌文章下面按編輯

勾選「位置」選項,名稱也可以任意修改

下方的排列項目可以用滑鼠拖曳「位置」區塊要擺放的位置

如果你的Blogger沒有出現這個欄位,代表之前曾修改過HTML,無法自動新增,所以必須以手動方式自己把代碼加進去
到blogger的測試後台「資訊主頁」>「版面配置」>「修改HTML」
修改前勾選「展開小裝置範本」記得先行備份
以data:post.labels的關鍵字找到以下代碼,綠色代碼可能因為新舊版本不同會有些不太一樣
<p class='post-footer-line post-footer-line-2'><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
然後將藍色的代碼複製放置在剛剛找到的綠色代碼之上,如下列
<span class='post-location'>
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
<p class='post-footer-line post-footer-line-2'><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
這樣部落格的文章就會出現「位置」欄位,不過先別急,之前的文章如果沒有加入位置儲存,還是看不到的

9 則留言 :
太強了
這樣也能教學
連改編碼都能教學
達人就是達人
to Brenda
剛好會一點分享出來,是熱心助人,不算是達人啦
Angelo 您好,
我一值想使用blogger的空間打日誌,但有個問題讓我很困擾,不知道是不是我哪邊設定不會調整的關係?
就是打日誌時的日期是否可以我自己設定?譬如說今天是12/12號 但我想打12/10的日誌,我是否可以將日期以及時間調整成12/10 號的幾點幾分??因為blogger預設預設皆是我建立文章的那篇時間...這問題深深的困擾著我許久,也是我一值無法使用blogger的原因,
再麻煩回覆我ㄧ下了,謝~
to Mr.RED
這是可以的,當你在建立一篇新文章時,在左下角有個「張貼選項」裡面可以設定時間與日期,不過有一點要注意,如果你設定的時間點是在未來,文章會被當成排程,在未來時間點到達才會公開,如果要故意把文章設成未來,可以先公佈再調整時間。
請問我照做~可是還是不行耶^^"
我成功了~多謝教學
to kimihu
那個步驟不行?
我想請問是不是一定要到Blogger 測試區http://draft.blogger.com/才能使用~
在原本的編輯器無法加入此功能?
to kimihu
原本的編輯器好像沒看到這個功能
張貼留言