2007-0124 update:補充說明
很多人都會在網頁元素裡加入標籤來顯示文章的分類,而Blogger可以為每個標籤加上不同的Rss Feed


修改詳細步驟如下:
進入控制主頁 > 版面配置 > 修改HTML > 把「展開小裝置範本」打勾
找到下面這段代碼
加入紅字的代碼,藍色代碼為自己的blog ID,綠色代碼可以換成自己想要的RSS小圖示
<b:widget id='Label1' locked='false' title='標籤' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a expr:href='"http://www.blogger.com/feeds/自己的blog ID/posts/full/-/" + data:label.name'><img src='rss feed 的圖片網址'/></a>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
以上完成
補充說明:
如果紅色代碼加在(<data:label.count/>)之後的話,RSS會排在標籤數量的後面
/posts/full/ 為完整的site feed,可以修改為/posts/summary/ 以簡短的feed呈現,或是/posts/default/ 與後台的網站提供(site feed)設定一致
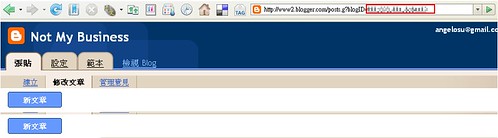
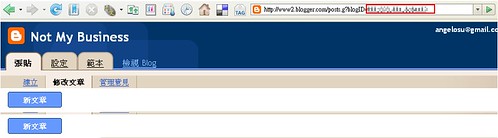
自己的blog ID 可以在後台管理時,從網址列看到

很多人都會在網頁元素裡加入標籤來顯示文章的分類,而Blogger可以為每個標籤加上不同的Rss Feed


修改詳細步驟如下:
進入控制主頁 > 版面配置 > 修改HTML > 把「展開小裝置範本」打勾
找到下面這段代碼
加入紅字的代碼,藍色代碼為自己的blog ID,綠色代碼可以換成自己想要的RSS小圖示
<b:widget id='Label1' locked='false' title='標籤' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a expr:href='"http://www.blogger.com/feeds/自己的blog ID/posts/full/-/" + data:label.name'><img src='rss feed 的圖片網址'/></a>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
以上完成
補充說明:
如果紅色代碼加在(<data:label.count/>)之後的話,RSS會排在標籤數量的後面
/posts/full/ 為完整的site feed,可以修改為/posts/summary/ 以簡短的feed呈現,或是/posts/default/ 與後台的網站提供(site feed)設定一致
自己的blog ID 可以在後台管理時,從網址列看到


7 則留言 :
建議改為
<a expr:href='data:blog.homepageUrl + "/feeds/posts/default/-/" + data:label.name'>.....................
這樣連結是跟著網址跑。
多謝您的提醒^^
我兩個方法好像都有點問題,ANGELO妳的方法我弄會找不到網址。
水瓶子的方法會多一個index.html出來也不行....
有沒有解決的方法呢?
你的blog是新版的嗎? 自己的blog ID有沒有打錯?
ID是用mail嗎?我以前舊版的時候ID就是liangkuo可是我用了不行!我測試看看!
to LiangKuo
不對哦..ID是一串數字不是英文
好博客,跟踪你这博客。
卧野观天
張貼留言