

<a target="_blank" href="http://www.cwb.gov.tw/pda/week/Taipei.htm" title="一週天氣"><script language="javascript" type="text/javascript">
function getWURL(type,i){
var date = new Date();
var type;
var dYear = date.getFullYear();
var dMonth = date.getMonth() + 1;
var dDay = date.getDate();
var dHour = date.getHours();
var picURL="http://www.cwb.gov.tw/V5/observe/satellite/Data/";
var picType;
//型態判斷
if(type==1) //東亞
picType = "s3p";
else //台灣
picType = "s1p";
//時間修正
if(i){ //前一天
if(dHour-1 < 0){
dDay -= 1;
dHour = "23";
}else{
dHour -= 1;
}
}
if(dHour < 10)
dHour = "0" + dHour;
else if(dHour == 0)
dHour = "00";
if(dDay < 10) dDay = "0" + dDay;
if(dMonth < 10) dMonth = "0" + dMonth;
//http://www.cwb.gov.tw/V5/observe/satellite/Data/s1p/s1p-00-12-07-2006.jpg
picURL += picType + "/" + picType + "-" + dYear+ "-" + dMonth+ "-" + dDay+ "-" + dHour+ ".jpg";
return picURL
}
</script>
<script language="javascript" type="text/javascript">
document.write('<br><img width="200" src="' + getWURL(1,false) + '" onerror="javascript:this.src=\'' + getWURL(1,true) + '\'">');
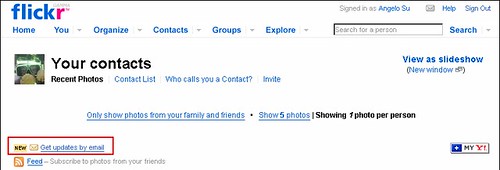
document.write('<br/><a href="http://www.cwb.gov.tw/pda/forecast/TAIPEI-CITY.htm" target="_blank">各地今明天氣預報</a>');
document.write('<br/><a href="http://www.cwb.gov.tw/pda/week/Taipei.htm" target="_blank">各地一周天氣預報</a>');
document.write('<br>');
</script></a>
<div align="left">
<b:if cond='data:blog.pageType == "item"'>
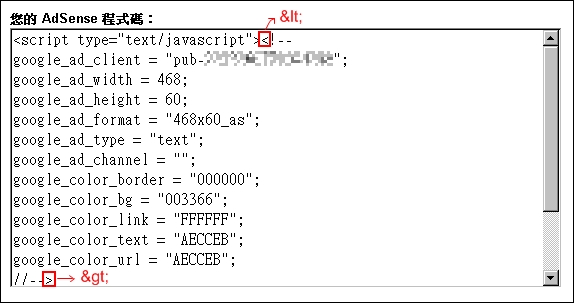
[AdSense 程式碼]
</b:if>
</div>








#navbar {display: none;}
body {
background:$bgcolor;
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
















SONY給世人展示了一項令人難以置信的技術,就是 " 紙光碟 ",它是在藍光技術基礎上的產物,使用紙材料而製成,容量達到了 25G B 以上,在本月 18-21日 SONY 將在美國專門召開技術發佈會,詳細向世人介紹此款產品的技術細節。
由於藍光技術不需要將鐳射射入碟片內,所以採用紙材料製作光碟成為了可能, SONY 在一年前就致力於 " 紙光碟 " 的研發,今天終於能夠向大家見面了, "紙光碟 "中含有 51% 以上的紙材料,是名副其實的" 紙光碟 "。
你甚至可以將你用剪刀裁下紙盤上的有資料區域,隨意攜帶。
而且根據 SONY 官方的申明,紙材料對成本節省有著很大的幫助。
看來紙的用處不僅僅是用來書寫和印刷,還能夠用作資料儲存。

燃料電池真正走入 3C 範疇,日本東芝公司近日正式披露了兩款為 MP3 播放器專門打造的燃料電池,100m W 的液體電池外形尺寸為 75×23×10mm ,大約和一塊口香糖類似,可以注入 3.5 毫升高純甲醇燃料(濃度 99.5%),約 35小時的使用時間;300mW 的外形尺寸 是75×60×10mm ,可以注入約 10毫升的液體燃料,使用時間約為 60小時;以後你就不用帶充電器和電纜了,只要給你的 MP3加加 "水 "就可以了,東芝公司預計這類電池將在 2007 年批量上市。


