因為Google AdSense有規定每個網頁只能放三個廣告組,所以先將首頁預設顯示三篇文章(如果首頁已有放置廣告組,請自行斟酌數量,可參考此篇「延伸閱讀:Google AdSense 只顯示在單篇文章裡」)
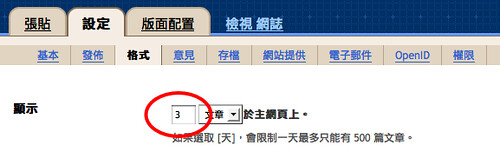
1.首先進入「資訊主頁」>「設定」>「格式」
將首頁的文章設為只顯示3篇

2.進入「資訊主頁」>「版面配置」>「修改HTML」>「修改範本」>把「展開小裝置範本」打勾

在編輯HTML之前請記得備份
找到以下程式碼,然後插入從Google AdSense所取得的廣告程式碼
把 < 和 > 改為 < 跟 >,範例如下
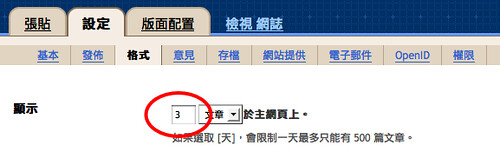
1.首先進入「資訊主頁」>「設定」>「格式」
將首頁的文章設為只顯示3篇

2.進入「資訊主頁」>「版面配置」>「修改HTML」>「修改範本」>把「展開小裝置範本」打勾

在編輯HTML之前請記得備份
找到以下程式碼,然後插入從Google AdSense所取得的廣告程式碼
<b:if cond='data:post.url'>3.最重要的地方是要修正一下AdSense程式碼,只是把xml格式換了一種寫法(因為blogger使用xml格式,如果語法要使用字符 < ﹐而該字符卻絕對不能以 < 出現在任何的XML 資料中﹐這樣必須遵循XML 1.0 的規則﹐也就是應鍵入成 <)
<a expr:href='data:post.url'><data:post.title/>
[Google AdSense程式放置處]<---
</a>
<b:else/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
把 < 和 > 改為 < 跟 >,範例如下
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxxxxxxx";
/* 468x60, 已建立 2008/8/15 */
google_ad_slot = "0445797044";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>

0 則留言 :
張貼留言