本來Blogger的文章留言在未以嵌入留言欄的型式中,是可以使用電子郵件訂閱該篇留言


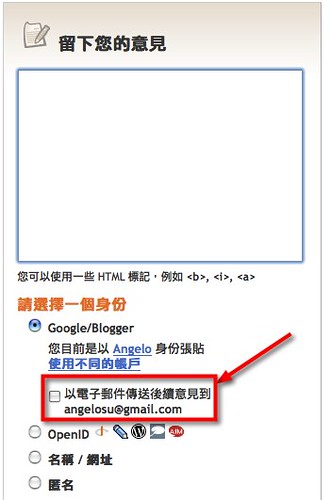
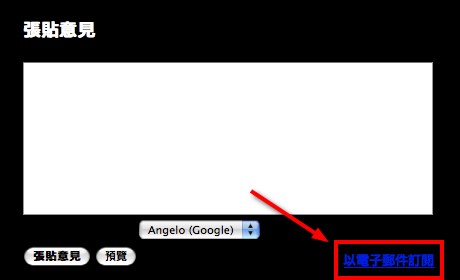
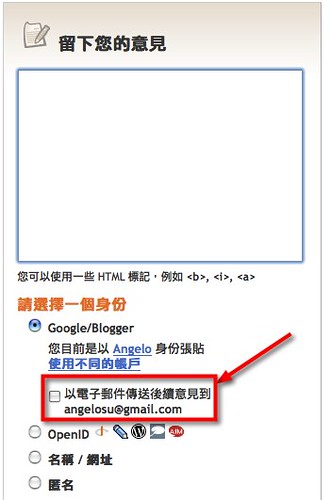
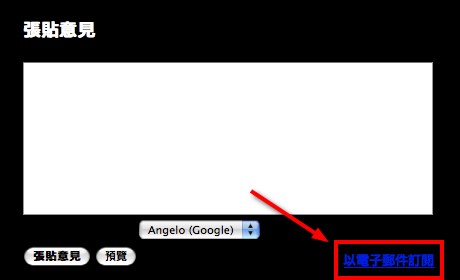
但是如果改為內嵌於文章中,就無法以電子郵件訂閱,所以我遲遲未改為內嵌留言欄的型式,我想可能有很多人反應這個問題,Blogger從善如流的改進這個問題,現在可以直接在留言欄旁邊看到「以電子郵件訂閱」

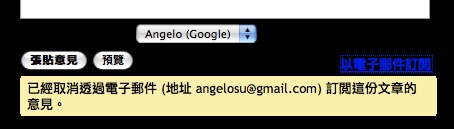
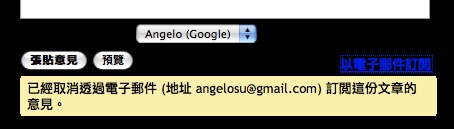
訂閱後會出現傳送到email的訊息,而且可以即時的取消訂閱


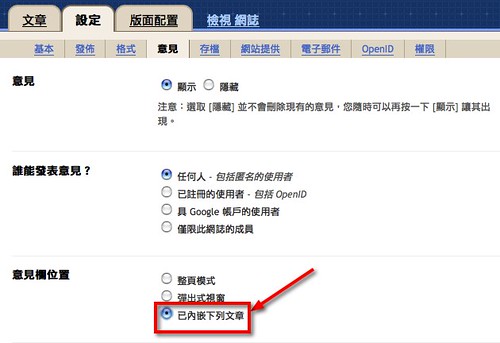
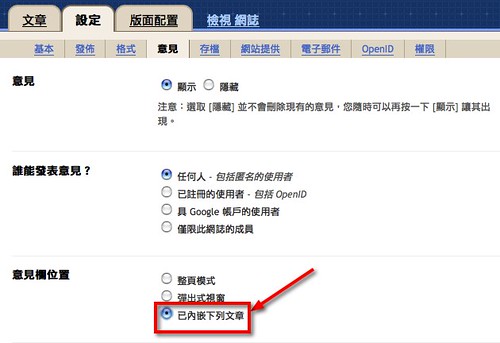
如果要把留言欄直接秀在文章裡,可以到Blogger的「資訊主頁」>「設定」>「意見」,將意見欄位置改為「已內嵌下列文章」

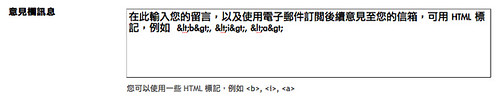
補充一下,雖然留言欄可以預覽,但是也可以加一些提示文字在裡面,例如我在意見欄中輸入以下文字,告知讀者Blogger可以使用email訂閱意見,以及使用簡單的HTML

如果還是無法看到意見欄,可以手動修改程式碼,到blogger的「資訊主頁」>「版面配置」>「修改HTML」
修改前勾選「展開小裝置範本」記得先行備份
找到下列藍色代碼
用下列紅色代碼整個置換


但是如果改為內嵌於文章中,就無法以電子郵件訂閱,所以我遲遲未改為內嵌留言欄的型式,我想可能有很多人反應這個問題,Blogger從善如流的改進這個問題,現在可以直接在留言欄旁邊看到「以電子郵件訂閱」

訂閱後會出現傳送到email的訊息,而且可以即時的取消訂閱


如果要把留言欄直接秀在文章裡,可以到Blogger的「資訊主頁」>「設定」>「意見」,將意見欄位置改為「已內嵌下列文章」

補充一下,雖然留言欄可以預覽,但是也可以加一些提示文字在裡面,例如我在意見欄中輸入以下文字,告知讀者Blogger可以使用email訂閱意見,以及使用簡單的HTML
在此輸入您的留言,以及使用電子郵件訂閱後續意見至您的信箱,可用 HTML 標記,例如 <b>, <i>, <a>

如果還是無法看到意見欄,可以手動修改程式碼,到blogger的「資訊主頁」>「版面配置」>「修改HTML」
修改前勾選「展開小裝置範本」記得先行備份
找到下列藍色代碼
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
用下列紅色代碼整個置換
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>

3 則留言 :
從善如流的好啊!
這樣做真的比較方便耶...
對呀,等很久了
多謝你的文章對我很大幫助,代碼有點不同,還要修改點點,終於成功。但Yahoo用OpenID張貼始終有點問題。
張貼留言