原文請參考此篇連結
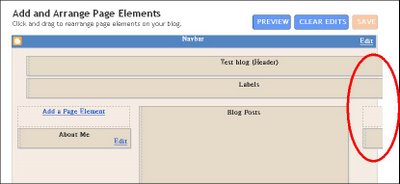
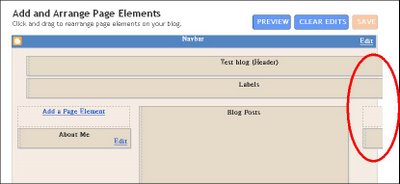
研究了一些Blogger網站的三欄式都發現會有一個缺點,一般來講最佳瀏覽模式是1024x768,不過如果在比較大尺寸的螢幕上顯示的話會出現側欄離螢幕邊框太遠,例如我的螢幕是1152x864就會變成下圖一樣

如果是在FrieFox的瀏覽器上看的話,在設定裡的位置也會偏移,IE則不會有這種情況

修改詳細步驟如下:
1.進入Customize (自定) > Template(範本) > Edit(修改) HTML > 把 Expand Widget Template(展開小裝置範本)打勾
2.先修改紅色的部份到#sidebar-wrapper 附近幾個wrapper﹐(outer是總寛度,main是中間欄位,siderbar是側欄),增加一個#newsidebar-wrapper,outer-wrapper的width可以刪掉,主欄跟側欄的百分比可以自己調整,不過加起來不要剛好100%要保留一點空間,像我的是45%+26%+26% = 97%
#outer-wrapper {
width:
margin:0;
padding:5px;
...
}
width: 45%;
margin-left: 2px;
...
}
#sidebar-wrapper {
margin-right: 2px;
width: 26%;
float: right;
...
}
#newsidebar-wrapper {
margin-left: 2px;
width: 26%;
float: left;
...
}
3.把下面紅色部份加入適當位置
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'>
<b:widget id='NewProfile' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
若你原來是sidebar在右邊﹐則放在main-wrapper上面
<div id='newsidebar-wrapper'>....
<div id='main-wrapper'>....
<div id='sidebar-wrapper'>....
若你原來是sidebar在左邊,則放在main-wrapper下面
<div id='sidebar-wrapper'>.....
<div id='main-wrapper'>..... </div>(要找到這個尾部才可以加入)
<div id='newsidebar-wrapper'>.....
研究了一些Blogger網站的三欄式都發現會有一個缺點,一般來講最佳瀏覽模式是1024x768,不過如果在比較大尺寸的螢幕上顯示的話會出現側欄離螢幕邊框太遠,例如我的螢幕是1152x864就會變成下圖一樣
(點擊圖片可看原圖)

如果是在FrieFox的瀏覽器上看的話,在設定裡的位置也會偏移,IE則不會有這種情況

修改詳細步驟如下:
1.進入Customize (自定) > Template(範本) > Edit(修改) HTML > 把 Expand Widget Template(展開小裝置範本)打勾
2.先修改紅色的部份到#sidebar-wrapper 附近幾個wrapper﹐(outer是總寛度,main是中間欄位,siderbar是側欄),增加一個#newsidebar-wrapper,outer-wrapper的width可以刪掉,主欄跟側欄的百分比可以自己調整,不過加起來不要剛好100%要保留一點空間,像我的是45%+26%+26% = 97%
#outer-wrapper {
margin:0;
padding:5px;
...
}
width: 45%;
margin-left: 2px;
...
}
#sidebar-wrapper {
margin-right: 2px;
width: 26%;
float: right;
...
}
#newsidebar-wrapper {
margin-left: 2px;
width: 26%;
float: left;
...
}
3.把下面紅色部份加入適當位置
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'>
<b:widget id='NewProfile' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
若你原來是sidebar在右邊﹐則放在main-wrapper上面
<div id='newsidebar-wrapper'>....
<div id='main-wrapper'>....
<div id='sidebar-wrapper'>....
若你原來是sidebar在左邊,則放在main-wrapper下面
<div id='sidebar-wrapper'>.....
<div id='main-wrapper'>..... </div>(要找到這個尾部才可以加入)
<div id='newsidebar-wrapper'>.....

41 則留言 :
Angelo你好~
又來打擾了,是這樣的目前我依造你的方式編輯三欄式欄位,大致上都還ok,目前碰到的問題是舊有的sidebar跑到下方去了,我不知道問題在哪裡~可否請你指導一下(我有將畫面copy起來..)
原始檔1
原始檔2
網頁元素
網頁內容
會有2個情況
1.你的main-wrapper 加上2邊sidebar已經接近100% 沒有預留一些間隔空間
2.其中一邊sidebar的某一個網頁元素,裡面的內容寬度大於你設的百分比
我看了你的網站,你可以試著把右邊的網頁元素,一次一個先拉到左邊測看看,如果其中有一個可以恢復正常,就是那一個內容寛度太大
Angelo~
謝謝 我把版面搞好了~謝謝你的建議..
感謝站長無私的分享,從中學到很多密技。
不用客氣,互相學習囉..
版主您好
是否新版Blogger則不適用?
to
我所有的教學文章都是for新版的blogger哦
請問
為什麼我無法在我的樣式表中找到
#outer-wrapper {
#main-wrapper {
#sidebar-wrapper {
#newsidebar-wrapper {
這些語法所在的地方呢?
to BlueSkySid
進入Customize (自定) > Template(範本) > Edit(修改) HTML > 把 Expand Widget Template(展開小裝置範本)打勾
可是只有找到
#outer-wrapper {
其他都沒有耶
而且#outer-wrapper {下面也不是
width:
margin:0;
padding:5px;
而是
width: 847px;
margin: 0px auto 0;
text-align: left;
font: $bodyfont;
這樣耶~
to BlueSkySid
每個人選的預設版面都有所不同,你目前用的版面是兩欄式,#main-wrapper跟#sidebar-wrapper,不一定非在存在,如果把總寬度width: 847px刪掉,會變成二欄佔滿整個版面,這也是ok的,如果你要用三欄式,可以先找一個預設是三欄的版面來改,記得每次都要先存檔,以免整個大亂
喔~我還以為要直接用二欄改三欄哩~
感謝您喔!
抱歉~~小弟我找了很多三欄式的,都沒有跟你一樣有
#outer-wrapper {
#main-wrapper {
#sidebar-wrapper {
語法完全都不同,跟本無法更改
或著是否能請你直接提供,您自己的三欄式範本,直接用您的範本來上傳
我己經弄了四小時了,還是都沒有辦法像你的網頁一樣,而且我發現,你的網頁是設 55% 22% 22% 己經99%跟你自己在文章寫的又不一樣...
to 搖不停概念股
我的網頁目前已經經過多次修改,跟當初的設定不太一樣,我的網頁元素跟你的不同,會無法套用,而且很多功能也會不符合,最好的方式是你寄給我範本我幫你改看看,我有看到你套用的是 METAMUSE 的三欄式範本,你可以先選一個預設的範本再來改會比較好
請問你所說的預設範本,是要去哪裡找,blogger裡的範本就都只有這麼多而以,我每一個都試了,就是不行,blogger裡的範本也沒有三欄式的,如果去別的地方找三欄式的來改,又跟你寫的文章不一樣,跟本看不懂要怎麼改...
我一直找不到有哪一個預設範本,有像你說的跟你文章內容一樣可改的....
to 搖不停概念股
預設範本都是2欄沒錯,這篇文章就是把2欄改為3欄,紅字部份都是加上去的
那再請問,你說的二欄範本,是blogger裡的那一個二欄範本,可以直接跟我說名字嗎?
我己弄了八小時,還是無法從你的文章中,弄好三欄式....
to 搖不停概念股
第一個Minima範本就可以,幾乎每個範本都有以下三個欄位,除非你是用舊版的blogger,如果還是不行,你就選一個喜歡顏色的預設範本,寄給我,我可以幫你改為三欄式
outer-wrapper
main-wrapper
sidebar-wrapper
我有重新把blog整個刪除,全部重新再做一次,可是它確出現這個訊息不能改
很抱歉,我們無法完成您的要求。
向「Blogger 支援」回報這項錯誤或在「Blogger 說明論壇」上回報錯誤時,請:
* 請說明您正在執行什麼動作時收到這個錯誤訊息。
* 請提供下列錯誤代碼及其他資訊。
bX-t6rzfy
to 搖不停概念股
現在看起來正常了,你暫時先用2欄式,把範本寄給我,等我改好,你再套用看看
我只是搞不懂,為何用你文章中的教學,一步一步的做,就是沒辦法完全三欄式,到底是那裡出問題,你的文章我做了N次了,就是不行,每一個細節我也都很小心很注意的看仔細,怎麼樣都沒辦法,一定還有那裡還需要改的....
to 搖不停概念股
你能否寄給我一個全新的預設範本,我的範本新增了太多網頁元素,我把異動的地方用顏色標明給你看,然後你自己再試一次,不要套用我改好的範本
我找不到你的 e mail
檢視我的完整簡介 裡面也沒你的 e mail
這要怎麼找到版主的 e mail???
angelosu[at]gmail.com
Angelo你好:)
我是blogger新手(昨天才蓋好的),我完全不知道HTML是什麼鬼,但是靠著在網路上偷取大家的教學,我的blogger現在看起來好像還有個樣子,但是這裡教的好難哦:(,我一度把blogger搞得七八亂糟,還好有存原始檔,不然我都要哭了,但是我還是很想把我的模組改成3欄的,我中間的主欄太窄了,我想請你幫忙,但也不知道你要怎麼幫到我:S,因為我在編輯HTML那裡看到的跟你說的有很多不一樣的地方吶:'(
to rea
如果可以的話,請把目前的html範本,存成txt檔,寄給我看看,記得把「展開小裝置範本」打勾,之後可以直接以email跟妳聯絡
大大~~~我可以寄信給您嗎???
可以幫我改成三欄式嗎??
我之前差點弄成功.....
可是版面一直亂掉>"<
請大大幫幫忙~~~
感謝您唷~~~
to she sucks
ok 我有收到,今天會找時間幫你改看看
受益良多,感恩
我是用1024px不是用百分比
感覺比較不會亂跑XD
你好,
请问一下,harbor的模板能够做成三栏模式吗?
为什么我的弄了那么久还弄不到?
to 和平路中學華文學會
請寄你的模板給我看看
to 和平路中學華文學會
請不要虐待我的留言板,留言板不是用來貼範本的,請把範本存成txt檔,然後email到我的信箱angelosu@gmail.com
小弟第一次使用blogpost。
就碰上版面調整問題,搜尋了很多相關的,無意間瀏覽到大大的blog,看到大大的教學,希望可以指導小弟的一些新手問題,真的很謝謝你!
小弟的部落格
http://powmo.blogspot.com/
已經把範本存成txt檔,寄到大大的信箱了。
-----------
小弟目前是用二欄,右邊新增『HTML/JavaScript』。
現在的問題是,如何把那欄『版面』剛好調整到與動畫同樣的高度與寬度呢?
小弟試了很久,不是靠右不然就是超過版面,
所以才有求於大大,希望大大能幫個忙!謝謝你!
謝謝你的幫忙!小弟在此感激不盡!
by 安仔02/26
to Angelo :
小弟在此先行Orz
感謝大大抽空的幫忙!
使小弟的疑問解決一大半。
真的很謝謝大大!
to 安仔
您太客氣了,因為有的版面是由許多不同的背景版塊組成,要異動的話,可能會花不少時間,最好是可以另選適合自己的版面
救命啊!!!
我的变成一个排了, 很惨啊,两小时了。还是你可以帮我弄成3排的吗?谢谢!
我的E-MAIL 是KELVIN_LAU_5223@HOTMAIL.COM
我将那些html寄给你了!!
请帮帮忙
弟弟我目前是用二欄,想用3欄的,请问可以帮我修改吗?我弄了半天还是不行耶~救救我~拜托~~~~~~
to PokEru
請將html存成txt檔email到我的信箱
你好~ 謝謝你的介紹 我成功的改好了 版面的配置
但不知道為何 原本在標題地方插入的圖片 再也無法顯示
重新試過很久 只有標題文字 沒辦法像以前一樣 顯示圖片
想要請教你 是不是我我修改到哪一部分 導致他無法在顯示?
感謝你
to Claire
標題的圖片妳是怎麼插入的?不太清楚問題發生的狀況
張貼留言